Now that you know how to create easy to tweet quotes and found out all setting and customization options with TweetDis, I will show you how to add a click to tweet with picture to your page or blog post.
Why do you need click to tweets with pictures (tweetable images) in your content?
According to the data, published by Twitter Blog, tweets with photos get 313% more engagement. And there’s no surprise, as social media today is becoming more and more visual.
Besides, a tweetable image is another way to share your content. Your image will be sent to Twitter feed, but the tweet will have a link to your page. By picking the best visuals you can make more people click through your links and thus more potential clients will visit your pages.
How do you add a click to tweet with image with TweetDis?
It’s really very easy.
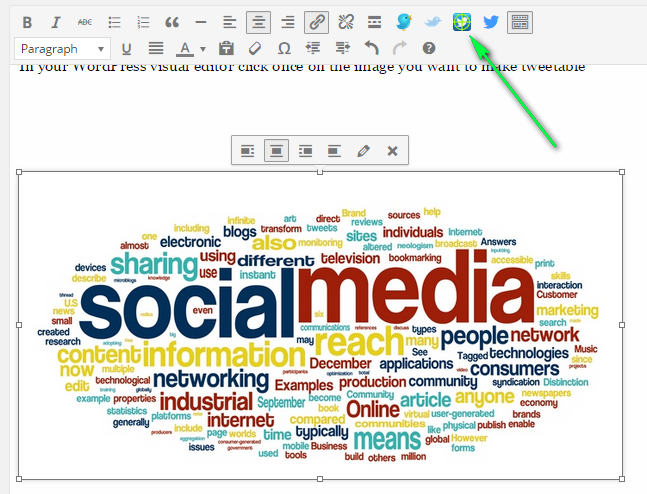
In your WordPress visual editor click once on the image you want to make tweetable to select it and click TweetDis icon

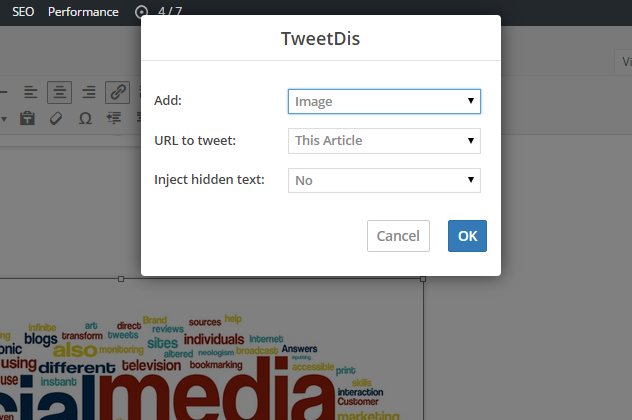
Select Add – Image and click OK.
That’s it!
Your tweetable image is ready.
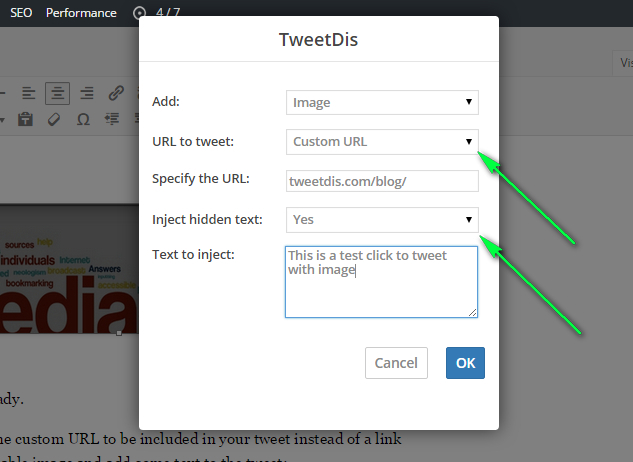
Additionally you can add the custom URL to be included in your tweet instead of a link to the page with your tweetable image and add some text to the tweet:

It’s really all that easy.
TweetDis options for tweetable images
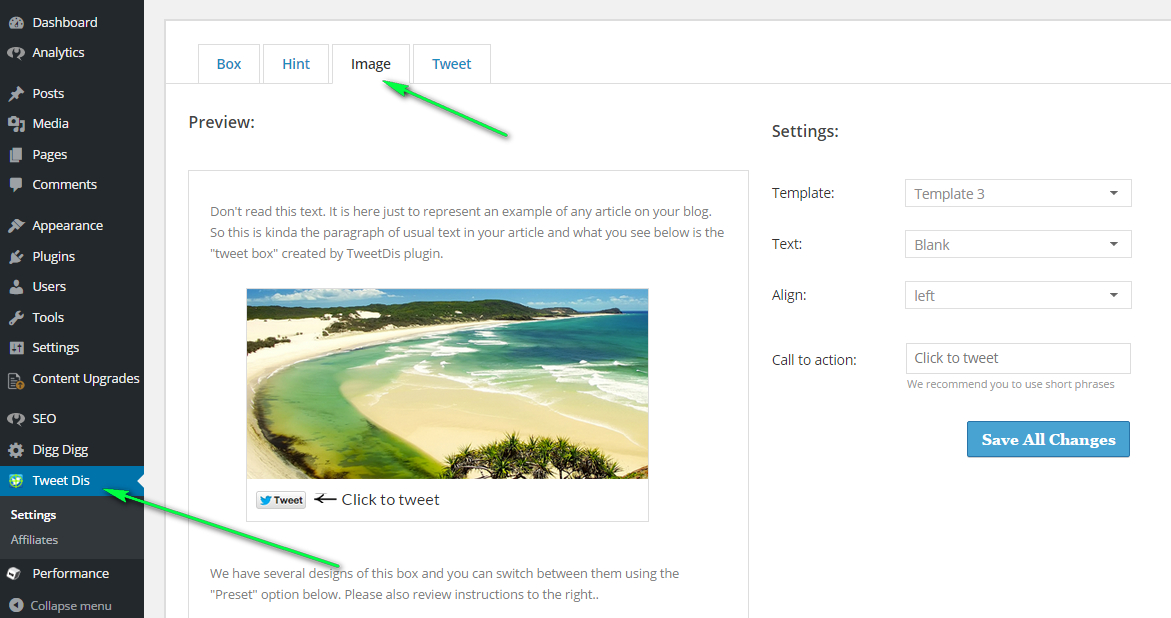
Click the “Image” tab in TweetDis settings.

TweetDis plugin provides 6 different templates for making click to tweets with pictures. Let me show you the options for these templates.
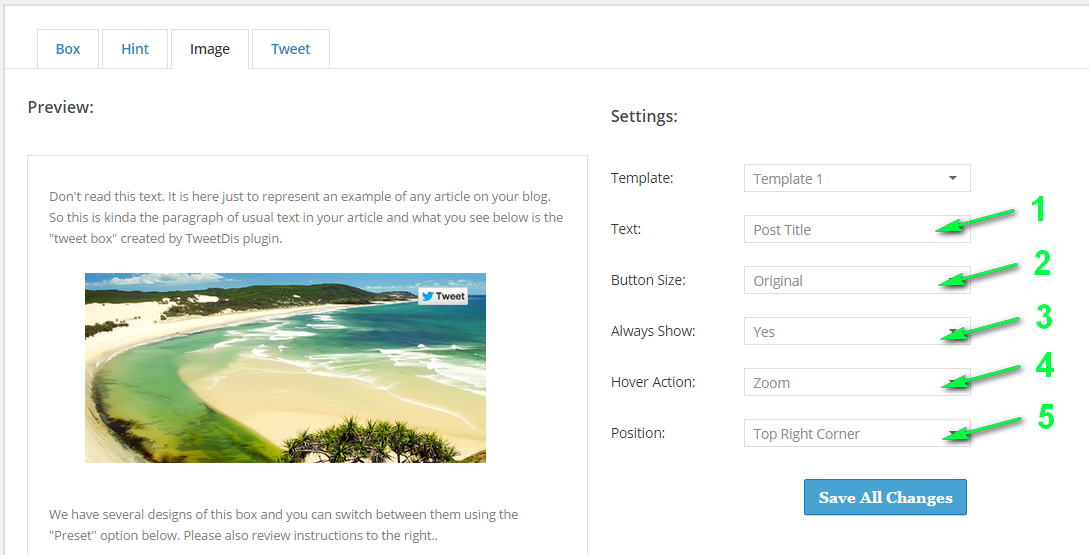
Template 1

1) Text
Adds a text to the tweet. You can choose from:
- Post title
- Image Alt text or
- Blank to add no text to the tweet
2) Button size
Changes the size of a “Tweet” button. Can be:
- Original or
- Large
3) Always show
Choose Yes or No to display or hide the tweet button
4) Hover action
You can set up the image behavior when someone hovers over the click to tweet picture.
Available actions:
- No hover action
- Zoom
- Light
- Dark
- Pattern
5) Position
Position option allows to move the Tweet button to image:
- Center
- Top right corner
- Bottom right corner
You can see all the changes live in the Preview window of the plugin settings.
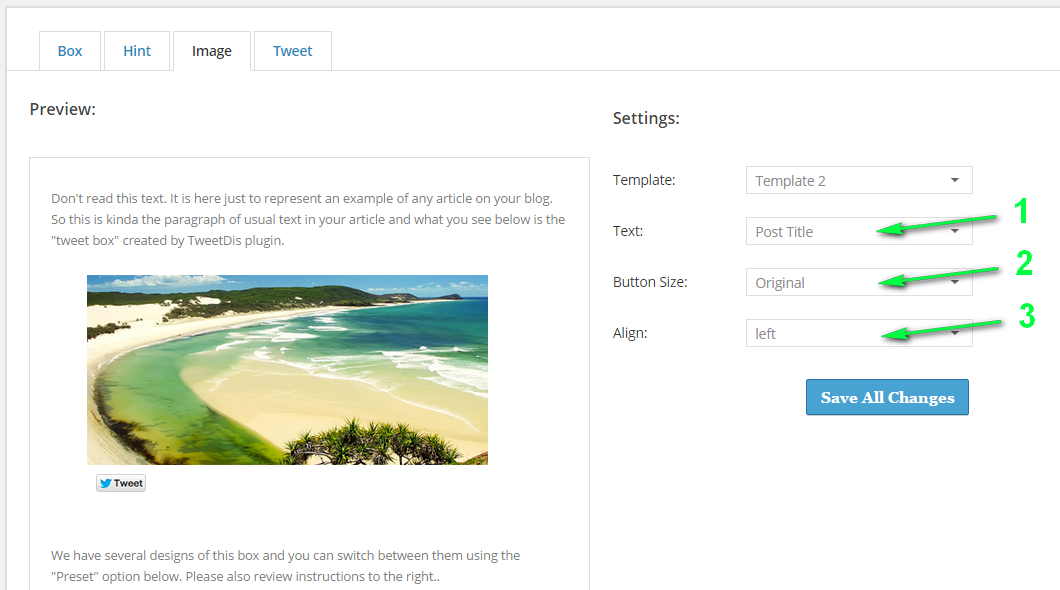
Template 2

1) and 2) are the same items as for Template 1
3) Align
Allows you to move the Tweet button to the left, center or right part of the image.
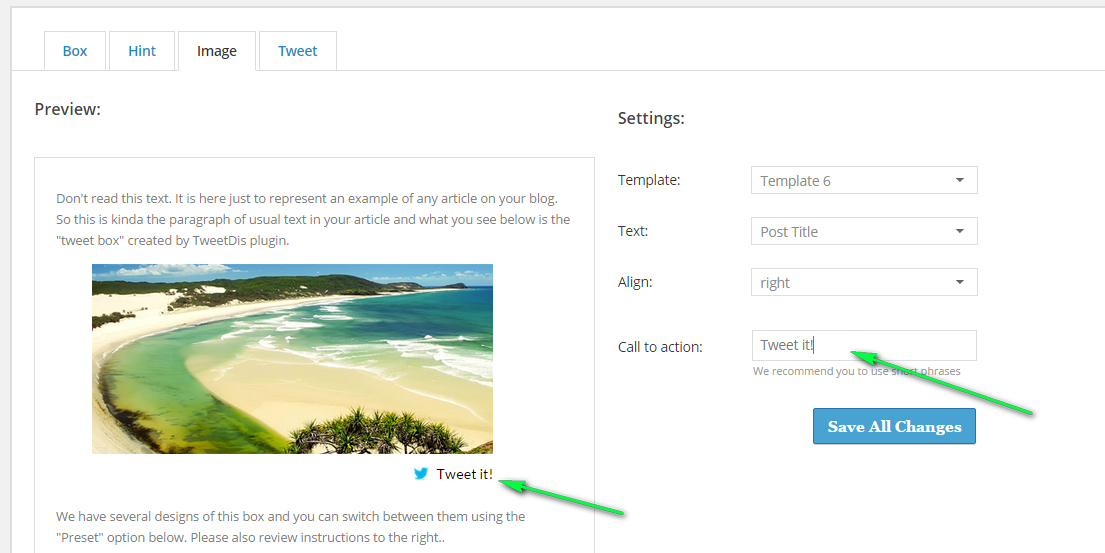
Templates 3 to 6.
These templates do not need a button size option. But they share an awesome feature:
A custom call to action

You can change it to any text you find most motivating:
- “Click to tweet!”
- “Tweet this!”
- “Tweet it!”
- “Tweet this Pic!”
It’s all up to you.
Now, knowing all these options, provided to you by TweetDis, go and make the best click to tweets with pictures ever!
 Tweetable Quotes | TweetDis Plugin Get More Tweets
Tweetable Quotes | TweetDis Plugin Get More Tweets